Custom Logs is used to show all information's of logs (like name of class->function->line number->tags and message).
Single Auto Selection and Entry with Delete is used to select values from number of options and delete selected one.
This tutorial will help you to enter and get text in recycler view.
Base Activity is used to reuse code on the different place for the same purpose.
Send mail in background - Send mail in background is a process to send mail by without open default mail composer. By this we can send number of mail in the background. Also if an application owner wants to send mail in the background without knowing to user, then this is also usefull in this case.
Firebase Cloud Messaging (FCM) - Google has an alternative which is easier than gcm.
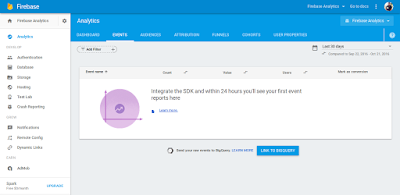
Firebase Analytics - Firebase Analytics is a free, out-of-the-box analytics solution that inspires actionable insights based on app usage and user engagement.
Simple Webservice - A web service is a standard for exchanging information between different types of applications irrespective of language and platform.
Image Loader - Universal Image Loader aims to provide a powerful, flexible and highly customizable instrument for image loading, caching and displaying. It provides a lot of configuration options and good control over the image loading and caching process.
Facebook Integration - To provide the one click signup and signin process in the application, Android developers provide the login with social sites facilities like- facebook, twitter, linkedin, g+ etc. This tutorial guide you for facebook one click signup and signin process.
RecyclerView is more advanced version of ListView with improved performance and other benefits. In this tutorial i am using creating vertical and horizontal listing with card view.
Linkedin Integration - To provide the one click signup and signin process in the application, Android developers provide the login with social sites facilities like- facebook, twitter, linkedin, g+ etc. This tutorial guide you for Linkedin one click signup and signin process.
Place Picker is use to select single place from number of place choice on map.
Place search is used to search place by entering keyword in search field, then this provides the suggested list of place and choose any one from number of suggested place.
NestedScrollView is just like ScrollView, but it supports acting as both a nested scrolling parent and child on both new and old versions of Android. Nested scrolling is enabled by default.
Fragment in this tutorial i will cover creation of fragment, BackStack, POP From BackStack etc.
Square image view is used to show a non square image into the form of square.