Hello World - It will be a simple program in which we will see how to output a sample text, say, Hello World.
Toast Message - In Android, Toast is a notification message that pop up for certain amount of time, and automtaically fades out, most people just use it for display sort message.
Radio Group/RadioButton - In Android, Radio Group/Radio Button is use to select single option from number of choice. For the better user interference this is very important to customize the radio button according to need of theme. In this tutorial i am covering some points of customization.
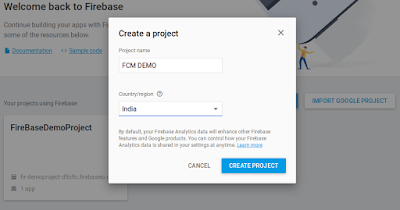
Firebase Cloud Messaging (FCM) - Google has an alternative which is easier than gcm.
Firebase Analytics - Firebase Analytics is a free, out-of-the-box analytics solution that inspires actionable insights based on app usage and user engagement.
Simple Webservice - A web service is a standard for exchanging information between different types of applications irrespective of language and platform.
Image Loader - Universal Image Loader aims to provide a powerful, flexible and highly customizable instrument for image loading, caching and displaying. It provides a lot of configuration options and good control over the image loading and caching process.
CheckBox - In Android, Checkbox is use to select multiple options from number of choice.
Spinner - Spinner is use to select single option from number of listed choice.
Rating Bar - Rating Bar is use to get/indicate rating .
TimePicker - Time Piker is a type of dialog in android which is used to get time by the user.
Progress Bar - Progress Bar is a element used to visualize the progression of an extended running operation, such as a download, file transfer, or installation. Sometimes, the graphic is accompanied by a textual representation of the progress in a percent format.
Facebook Integration - To provide the one click signup and signin process in the application, Android developers provide the login with social sites facilities like- facebook, twitter, linkedin, g+ etc. This tutorial guide you for facebook one click signup and signin process.
RecyclerView is more advanced version of ListView with improved performance and other benefits. In this tutorial i am using creating vertical and horizontal listing with card view.
Linkedin Integration - To provide the one click signup and signin process in the application, Android developers provide the login with social sites facilities like- facebook, twitter, linkedin, g+ etc. This tutorial guide you for Linkedin one click signup and signin process.
Place Picker is use to select single place from number of place choice on map.
Menu - Context Menu, Option Menu, Popup Menu, Main Menu. Menu is use to select single option from number of listed choice.
Place search is used to search place by entering keyword in search field, then this provides the suggested list of place and choose any one from number of suggested place.
Intent, Explicit Intent - When a intent is created with directly define target component then it is called Explicit Intent.
NestedScrollView is just like ScrollView, but it supports acting as both a nested scrolling parent and child on both new and old versions of Android. Nested scrolling is enabled by default.
Fragment in this tutorial i will cover creation of fragment, BackStack, POP From BackStack etc.
Square image view is used to show a non square image into the form of square.
Send mail in background - Send mail in background is a process to send mail by without open default mail composer. By this we can send number of mail in the background. Also if an application owner wants to send mail in the background without knowing to user, then this is also usefull in this case.
Top activity name tutorial will help you to get name of top running activity name.
Life Cycle tutorial covered the all information about the activity and application life cycle .
For the multi selection used multiselection autocomplete textview at the place of autocomplete textview.
Custom Logs is used to show all information's of logs (like name of class->function->line number->tags and message).
Single Auto Selection and Entry with Delete is used to select values from number of options and delete selected one.
This tutorial will help you to enter and get text in recycler view.
Base Activity is used to reuse code on the different place for the same purpose.
Custom Logs is used to show all information's of logs (like name of class->function->line number->tags and message).
Single Auto Selection and Entry with Delete is used to select values from number of options and delete selected one.
This tutorial will help you to enter and get text in recycler view.